Azure Static Web Apps

Table of Contents
Azure Static Web Apps are a fresh offering from Microsoft that comes with the usual pizzazz that we expect from the tech companies these days. The reality is a lot better. This is a quick, free, and simple way to roll out a website for the beginner or the expert.
Static web apps
Azure Static Web Apps can host almost any flavor of static web app, and there is a generous free plan with SSL.
Linked to a GitHub repository, these websites automatically update the site. Better still, these are fully scalable so you can quickly roll out a concept and then scale it up to a production solution. Updating on the fly is a joy for collaboration as you can update a prototype as you design it.
Using VS Code, now the most popular development environment according to Stack Overflow, you can develop, verify, and then push your update to GitHub, which automatically updates your Azure Static Web App. If you are an Azure DevOps user, that is fine as well.
As they say, there is more. The “pay as you grow” pricing is very attractive. The free personal project plan is a real winner with free SSL. The standard plan of USD $9 per app per month, with options to scale up, is also very attractive with SSL and an SLA.
Your prerequisites to getting started are:
- A GitHub Account
- An Azure Account
- Visual Studio Code
If you already have a project, you can deploy it very easily. These are some of the supported frameworks:
- Angular
- React
- Vue
- Blazor
- Web (App No Framework)
If you use a static website generator such as Gatsby, Hugo, VuePress, or Jekyll, you are in for a treat.
Walkthrough
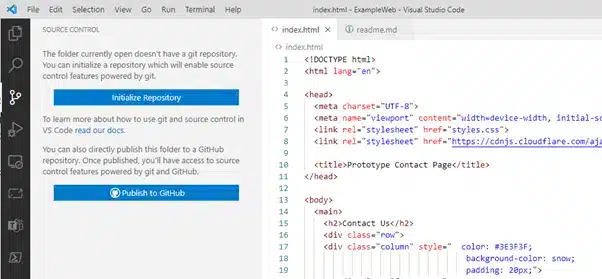
I’ve created a simple HTML page and CSS called ExampleWeb. It’s open in Visual Code, and I’m going to publish it straight to GitHub:

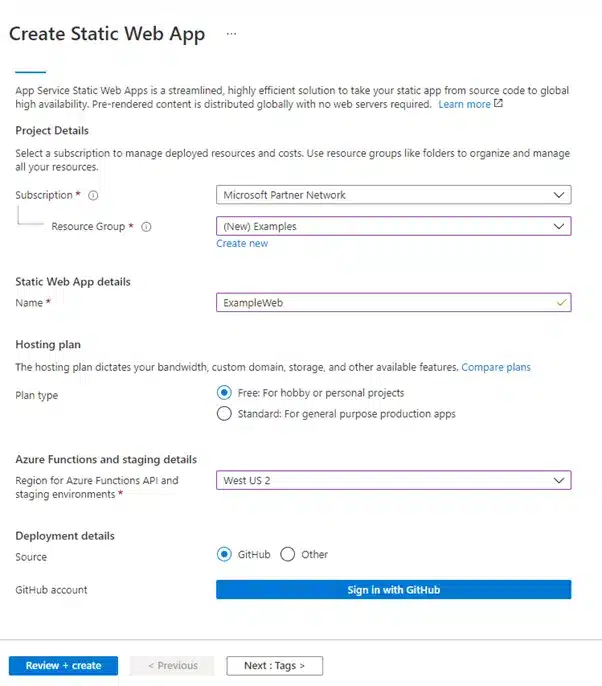
Now it’s just a question of creating an Azure Static Web App, so log onto Azure and search for “Static Web Apps” and select + Create. This gives you a page like this:

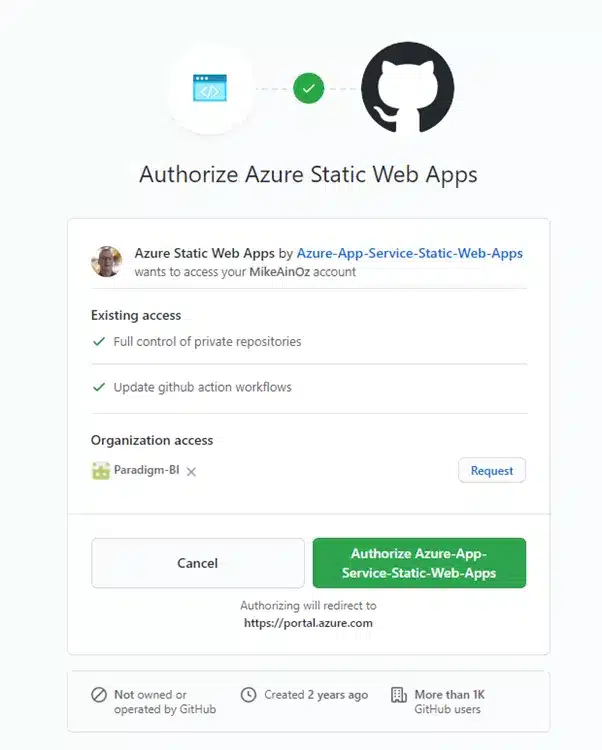
Click the “Sign in with GitHub” button at the bottom to make a connection to GitHub like this:

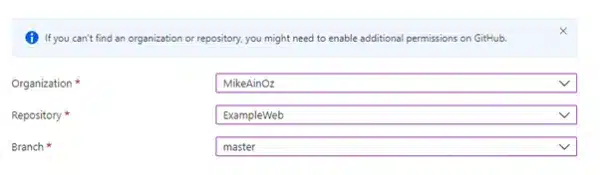
Just hit Authorize and on to the next step, specifying the repository and branch:

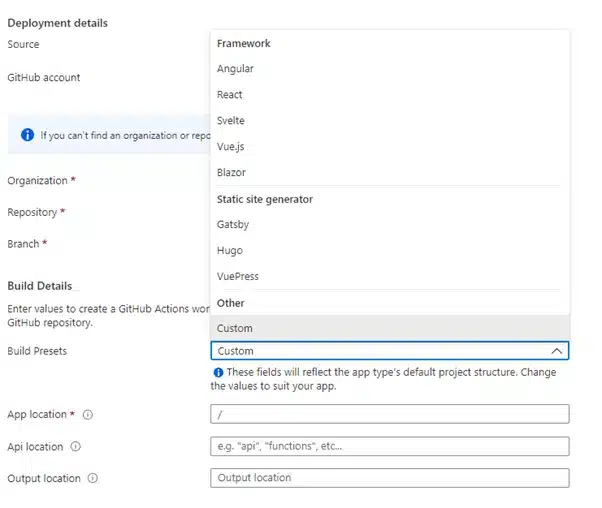
Then a few last build details, and it’s ready to create:

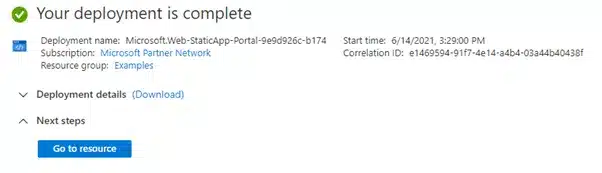
Then click “Review and Create” and “Create.” It will deploy for you and let you know fairly quickly:

Just go to the resource and click on the URL. You should see the message “Your Azure Static Web App is live and waiting for your content.”
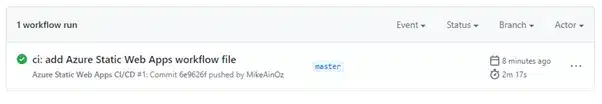
If you go to GitHub, you can see the workflow under Actions:

Once this workflow is completed, your website is updated and available. The action is triggered whenever you push and update. There is also a “Close Pull Request Job” that is used to stage pull requests. Refer to the documentation for this one.
The CLI
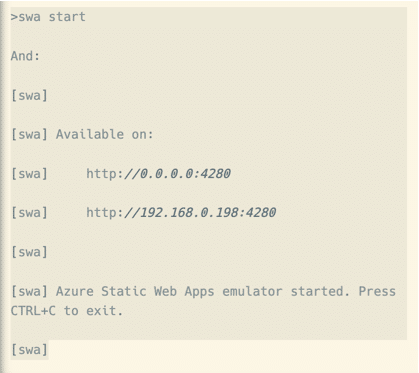
What is a new feature without a CLI? Check out the Static Web Apps CLI to install the CLI then type in:

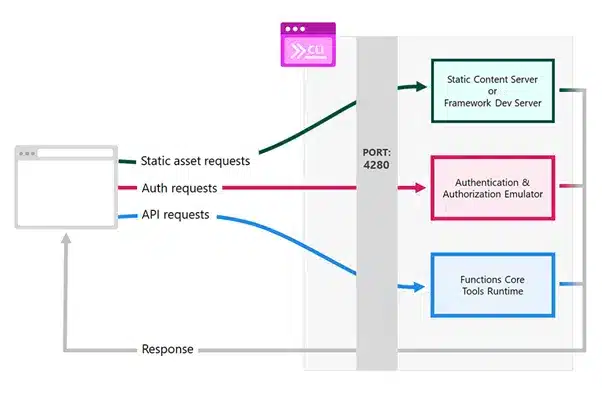
This is more than just a web server, this is a full emulation architecture:

The most common use case for this is certainly to view the local version before pushing the update and then viewing the updated version on the Static Web App. I’ve found this handy when chatting, so that I can get a quick preview and then push it, or use the pull request feature to stage it.
Security
When you need to grow, you can add authentication with Active Directory or OpenID Connect. We can add APIs using Azure Functions. Enable Application Insights to monitor API requests, failures, and tracing information. You can bring your own domain name when you are ready.
Once you get past the basics, there are further levels of functionality to explore. Microsoft recently released Azure Static Web Apps to general availability from preview and additional features are coming along in preview. One of these is the CLI.
For the full DevOps experience, you can use GitHub branches and pull requests to create up to three staged environments, which are available on a public URL, so that you can review production changes with your collaboration partners.
Conclusion
Azure Static Web Apps are a really handy tool for the web designer and developer for anything from a single page to a full-blown site. I created a site while I was writing this, and it was smooth and painless for someone that’s not always best at multitasking! To find out more about Azure Static Web Apps, you can find almost everything you need on the documentation site at Azure Static Web Apps documentation | Microsoft Docs.